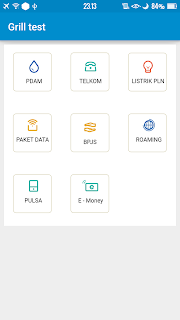
Cara Membuat Grill view

Berikut ini adalah Cara membuat Grill View di aplikasi dengan menggunakan aplikasi sketchware // Pertama : Di halaman main.xml masukkan linear1 dan listview1 //Kedua : Buat halaman custom view, di halaman custom view masukkan linear1, imageview1 dan textviwe1 Ketiga : Set listview1 ke custom view Di listview 1 masuk ke event add on Bindcustom view, Di onBindcustom view masukkan kode berikut : imageview1.setImageResource(image_list.get(_position)); kemudian textview1 set get value at position key off list map Keempat : Masuk ke halaman main.xml pilih event masuk ke moreblock buat 4 buah moreblock yaitu : 1. Moreblock map_list, buat list variabel map, ikuti gambar dibawah ini: 2. Moreblock image_list masukkan kode di bawah ini : image_list.add(R.drawable.gbr_1); image_list.add(R.drawable.gbr_2); image_list.add(R.drawable.gbr_3); ** Catatan imageview harus dimasukkan sebelumnya 3. Moreblock kode_List masuk...