Navigator Online Shop

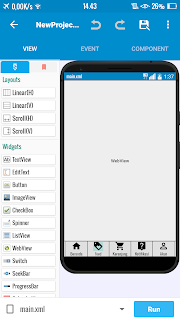
Navigator membantu kita untuk mempermudah akses dari layout 1 ke layout yang lain, termasuk dalam aplikasi untuk toko online, berikut adalah tutorial untuk membuat navigator bawah untuk online shop dengan menggunakan aplikasi skecthware : 1. Desain Layout. Masukan : - linear1 (v) rubah id : linear_layout, Setting width : macth_perent height : macth_perent - didalam linear1 (v) masukan webview1, dan linear2 (H) id: linear_indikator settingan width : macth_perent height : 50dp. - didalam linear1 (v) masukan 5 buah linear (v) dengan settingan width : 70dp, height : macth_perent , ubah masing masing id linearnya sesuaikan dengan content anda. - didalam 5 buah linear (v) masing masing masukan imageview sebanyak 5 untuk icon dan 5 buah textview untuk keterangannya. lihat gambar di bawah: 2. Selanjutnya masuk ke event pilih view masukan 5 buah linear tadi di onclik, lihat gambar dibawah 3. Dimasing - masing linearnya didalamnya masukan code, webview load ur...

