Navigator Online Shop
Navigator membantu kita untuk mempermudah akses dari layout 1 ke layout yang lain, termasuk dalam aplikasi untuk toko online, berikut adalah tutorial untuk membuat navigator bawah untuk online shop dengan menggunakan aplikasi skecthware :
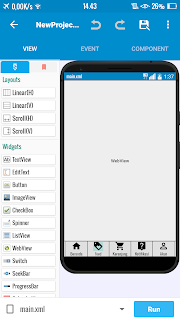
1. Desain Layout.
Masukan :
- linear1 (v) rubah id : linear_layout, Setting width : macth_perent height : macth_perent
- didalam linear1 (v) masukan webview1, dan linear2 (H) id: linear_indikator settingan width : macth_perent height : 50dp.
- didalam linear1 (v) masukan 5 buah linear (v) dengan settingan width : 70dp, height : macth_perent , ubah masing masing id linearnya sesuaikan dengan content anda.
- didalam 5 buah linear (v) masing masing masukan imageview sebanyak 5 untuk icon dan 5 buah textview untuk keterangannya. lihat gambar di bawah:
1. Desain Layout.
Masukan :
- linear1 (v) rubah id : linear_layout, Setting width : macth_perent height : macth_perent
- didalam linear1 (v) masukan webview1, dan linear2 (H) id: linear_indikator settingan width : macth_perent height : 50dp.
- didalam 5 buah linear (v) masing masing masukan imageview sebanyak 5 untuk icon dan 5 buah textview untuk keterangannya. lihat gambar di bawah:
2. Selanjutnya masuk ke event pilih view masukan 5 buah linear tadi di onclik, lihat gambar dibawah
3. Dimasing - masing linearnya didalamnya masukan code, webview load url, dan text view set textcolor, setingan set colornya suka suka anda saja, webview load url nya, masukan url sesuaikan dengan content anda. lihat gambar dibawah :
//Code Linear 1 onClik :
imageview1.getDrawable().setColorFilter (Color.RED, PorterDuff.Mode.SRC_IN);
imageview2.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview3.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview4.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview5.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
//Code Linear 2 onClik :
imageview2.getDrawable().setColorFilter (Color.RED, PorterDuff.Mode.SRC_IN);
imageview1.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview3.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview4.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview5.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
//Code Linear 3 onClik :
imageview3.getDrawable().setColorFilter (Color.RED, PorterDuff.Mode.SRC_IN);
imageview2.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview1.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview4.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview5.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
//Code Linear 4 onClik :
imageview4.getDrawable().setColorFilter (Color.RED, PorterDuff.Mode.SRC_IN);
imageview1.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview3.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview2.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview5.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
//Code Linear 5 onClik :
imageview5.getDrawable().setColorFilter (Color.RED, PorterDuff.Mode.SRC_IN);
imageview1.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview3.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview2.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
imageview4.getDrawable().setColorFilter (Color.BLACK, PorterDuff.Mode.SRC_IN);
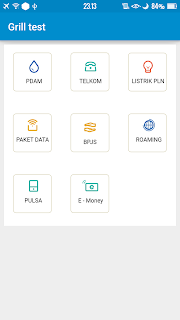
SESESAI SAVE DAN RUN...
Untuk mempermudah belajarnya saya Sematkan vidoe tutorialnya dibawah ini :





Thanks for sharing,.
ReplyDeleteMas add source directly dapat dari mana?
ReplyDeleteBikin mas
Delete