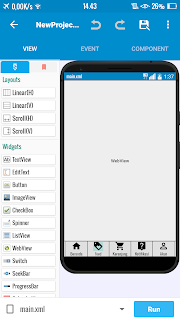
Widget, MoreBlock & Block From Sign In

// Image Link https://www.dropbox.com/s/dzljip7ncjq846z/icon.png?dl=0 https://www.dropbox.com/s/dduomm8ve8g4ylm/image.jpg?dl=0 // MoreBlock List {"data":"{\"color\":-10701022,\"id\":\"14\",\"nextBlock\":15,\"opCode\":\"addSourceDirectly\",\"parameters\":[\"Double kra \\u003d _kiriatas;\\nDouble krb \\u003d _kiribawah;\\nDouble kna \\u003d _kananatas;\\nDouble knb \\u003d _kananbawah;\\nDouble tg \\u003d _TebalGaris;\"],\"spec\":\"add source directly %s.inputOnly\",\"subStack1\":-1,\"subStack2\":-1,\"type\":\" \",\"typeName\":\"\"}\n{\"color\":-10701022,\"id\":\"15\",\"nextBlock\":16,\"opCode\":\"addSourceDirectly\",\"parameters\":[\"android.graphics.drawable.GradientDrawable s \\u003d new android.graphics.drawable.GradientDrawab...